This article goes into detail on how to setup an Infigo Designer product that has a special feature on the product landing page: choosing a Template. This can be extremely useful if you want your users to choose from a selection of templates from the Product Landing Page to then be displayed properly in the editor.
In the example in this article, I will be demonstrating how to setup a product where the user can choose a template for the back side of the product on the landing page, and it will be visible in the editor.
Requirements:
1. You will want to make a copy of the template from page one, do not include any fields as they will be duplicates.
2. Set this copy to page 3 of your PDF, this allows for the template change to happen without losing your artwork.
3. Set page 2 as a background. This will be the default.
4. Set page 4 as your other background.

5. Navigate to Infigo Designer > Manage Document Properties...
6. Be sure that NumOutputPages is set to 2 if you are using a business card. This can be changed depending on how many pages you are outputting for other products.
*Note*
If you have multiple templates you want to chose from, you have to continue the pattern of templates. For every new template, it is required to have one blank template. Below is how this pattern looks with three backs:

Setting up the Template Chooser:
7. Navigate to page 2, add a new text field. Make sure it is off the canvas.
8. Give the field a unique name - In this example the field is named 'TemplateChooser'.
9. In the Properties tab, change the FieldType to 'TextList'. Set readonly to 'True' if you do not want your users changing the template after opening the editor. Press OK to save the changes.

10. Navigate to Infigo Designer > Predefined JavaScripts
11. Select Template Chooser from the list. Then Press Run Script.
12. Press Add

13. Choose your field from the list, press OK

14. Type in 2, as this allows for the changes to happening properly, regardless of the amount of templates being chosen. Press OK

15. Name each template uniquely. The names will also be used on the Admin Side setup. Press OK.

16. Select Yes for 'Should the field X be hidden after import?'
Select Yes for 'Should the template selection values be added to the alternate list?'
The final window is an optional choice. This example used Yes
Finally press OK, and close the window.
17. Upload the PDF to Infigo in Catalogue -> Products -> Product Types -> Infigo Editor -> Infigo Products.
Infigo Storefront Configuration
First, we have to make sure the output setting for the Infigo Designer Editor are correct.
18. Navigate to your product in Infigo Products where you uploaded the PDF
19. Press the Editor Settings tab, make sure Single Page Mode is enabled, then press Save.
Now we have to setup the product attribute.
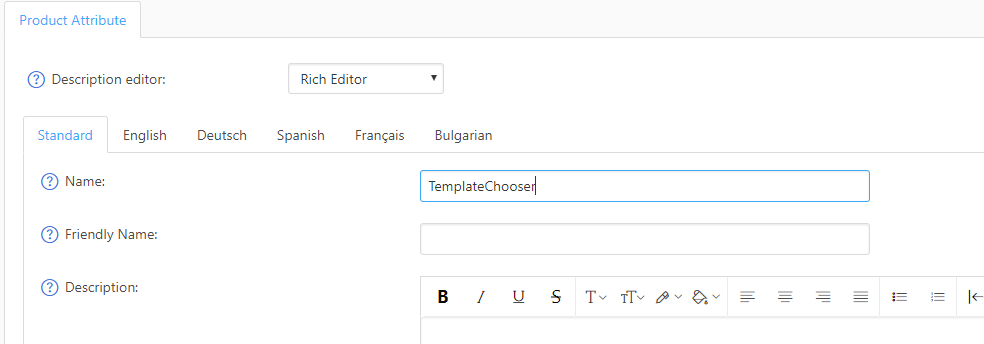
20. Navigate to Catalogue > Attributes > Product Attributes, press Add new
21. Name the field EXACTLY as the field you chose to be your template chooser, in this example we used TemplateChooser as the name from Step 8. Then press Save.

22. Navigate to your product in Catalogue > Products > Product Management. Press Edit.
23. Navigate to the Product variants tab, press Edit.
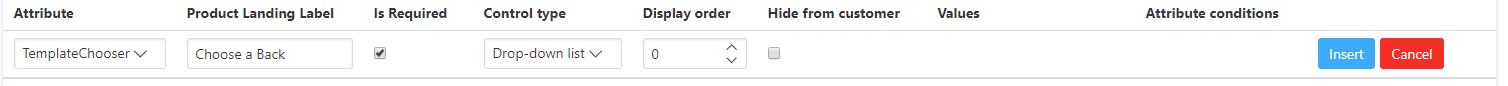
24. Navigate to the Product variant attributes tab, press Add new record
25. Find the attribute you just created, create a product label, choose the control type, set required, and press Insert.

26. Press View/Edit value
27. Press Add a new value. Name each value EXACTLY as the value you named the templates from Step 15.


Now we have to map the product attribute to the field within the template.
28. Navigate to Configuration -> Settings -> Product and Editor Settings -> Infigo Settings.
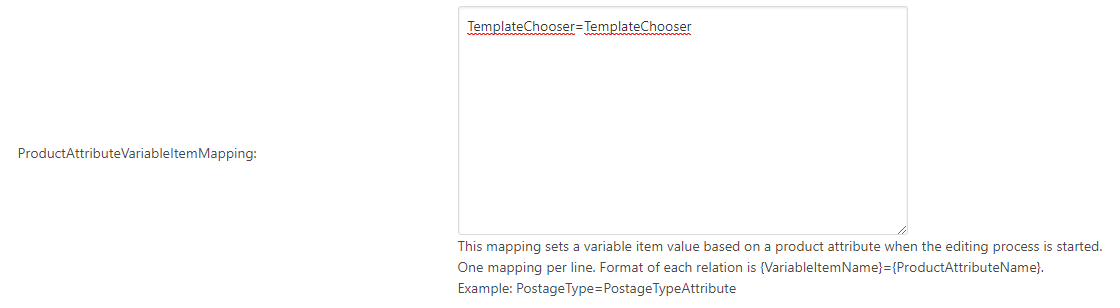
29. Find ProductAttributeVariableItemMapping set the field name from Infigo Designer equal to the name of the product attribute. Make sure there is no space between the '=' sign. Press Save.

30. You will now be able to choose a template from the product landing page!


