As a default if different canvas sizes are used in an ME product the customer would have to start the editor, select 'Menu', click on the current canvas size, and then select a different canvas size if they wanted it, but here are some steps so the different canvas size options show on the product landing page as a product attribute.
Create all the different canvas sizes as separate sizes

Create the Mega Edit product (If not already created)
See How to Create a Dynamic Product? - MegaEdit for assistance
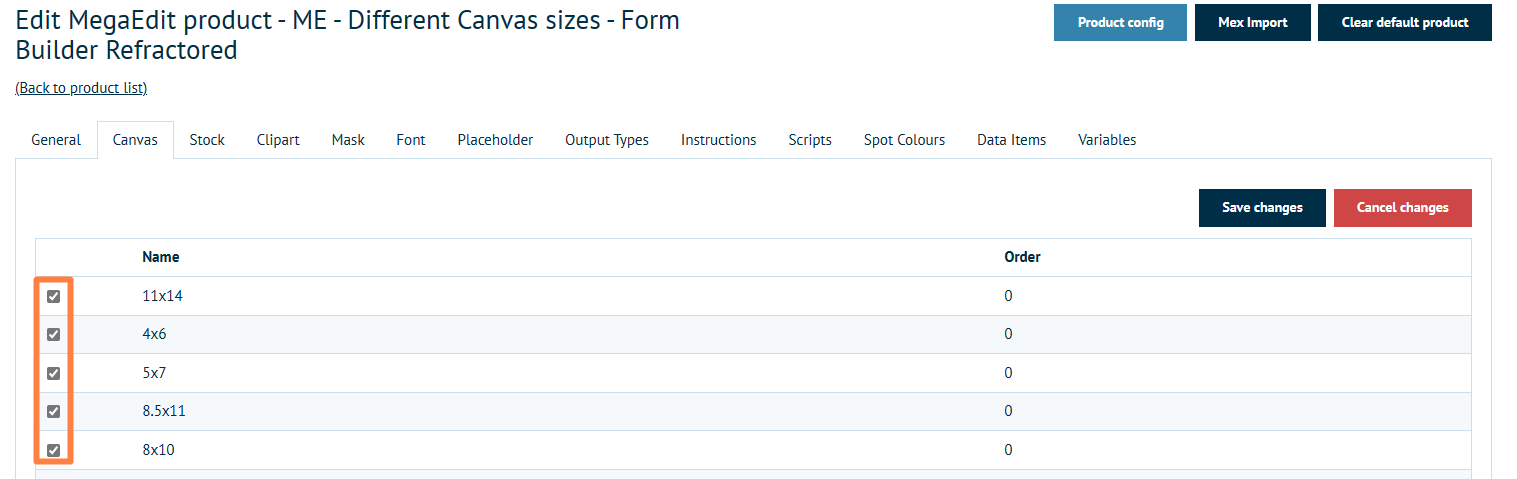
Assign all these canvases to your ME product
Don't forget to 'Save changes' when done

Create the attribute

Add values to the attribute

Please Note: The values MUST match the name of the canvases EXACTLY

Assign the latest 'Form Builder Refactored' script to the product

In the script config

Add the below
{
hideForm: true,
hideTabArea: false,
SizeControlAttribute: "Size"
}Change 'Size' to the name of the attribute (this must be exact with capitals and spacings)
For example 'Canvas Size' (as this is the name of the product attribute above)

Don't forget to Save any changes made at each step
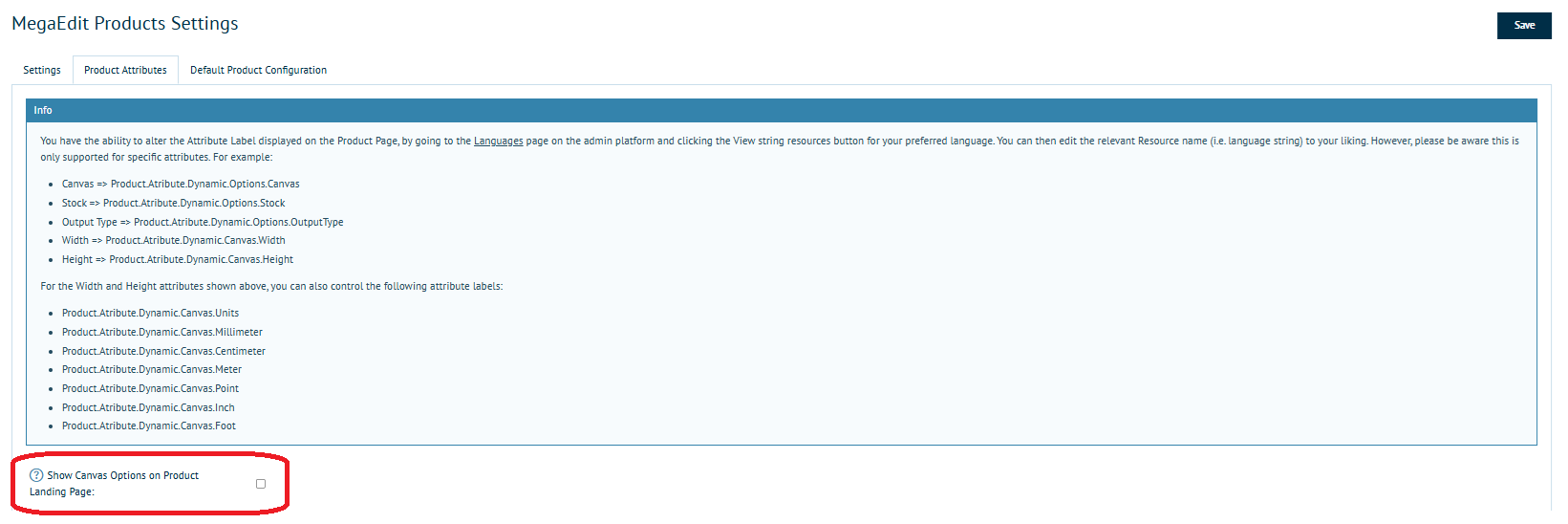
If you now have 2 fields on your product landing page, the original Canvas field, and the Canvas' via product attributes field, you need to disable this setting.
'MegaEdit Products Settings' > 'Product Attributes' Tab > Disable 'Show Canvas Options on Product Landing Page' > 'Save'
Please note this is a global setting and will affect all products:

Now whichever canvas size attribute is selected the correct canvas will be used

An Additional (optional) step you can take to stop customers (non-admins) from changing the canvas size in the editor
Enabled the setting 'Hide global options dialog' in 'Product Options' (when the editor is open)
