Want to print using the CMYK colour model? This document will walk you through the steps to set this up on your site.
*Please note this is to enable the use of different colour options for Fonts ONLY*
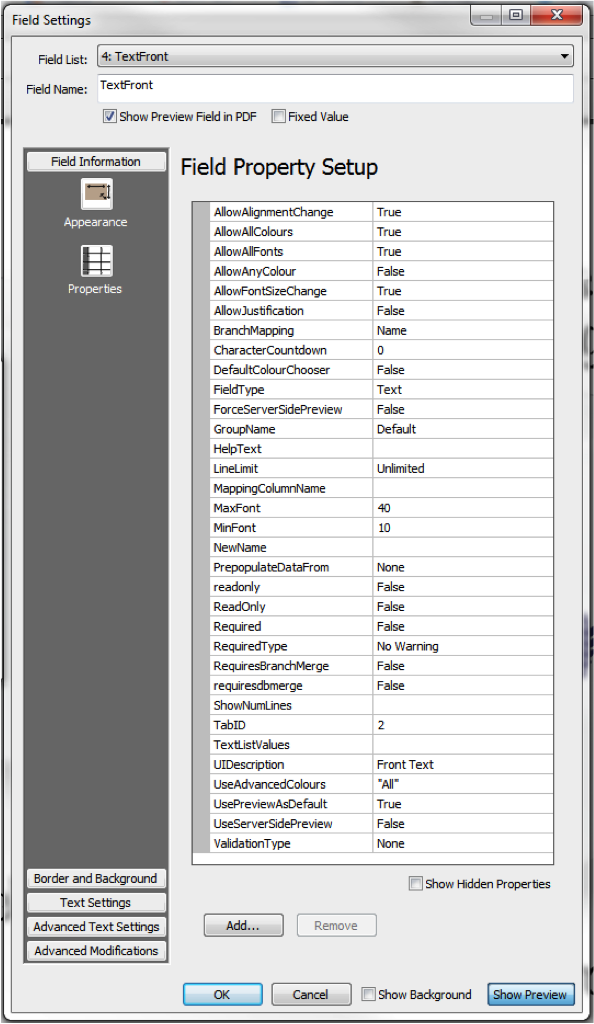
Firstly, you need to create a property on the field you want to use the CMYK colour picker, in this example the field name is ‘TextFront’.
This new property should be called ‘UseAdvancedColours’.
This property needs to be a Text Value List and can contain the following items:

These options allow you to select what colours models you would like to be made available in the colour picker. Selecting CMYK and HEX will enable the user to enter in CMYK and HEX values into the colour picker to select their colour. Entering in ‘All’ will of course provide all options.
Regardless of the values in this property the output will always be CMYK when this is used.
If this property is missing or is left blank then the CMYK colour picker will not be used.
If the AllowAnyColour Property is set to “True” then this will override the UseAdvancedColours property and just use that colour option.
Now, when you navigate to this product in the editor you will notice that the colour option is now a button that looks like this
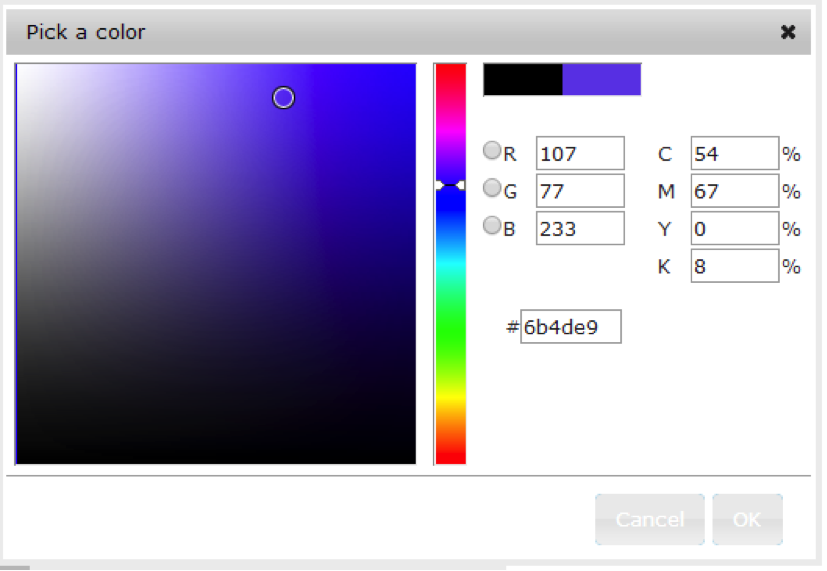
And then when you click on the button you will be presented with this dialog.
This example has the value ‘All’ in the ‘UseAdvancedColours’ property so it is displaying the RGB, CMYK and Hex values.