Creating a multi custom product
It's possible to create a product landing page that has multiple products linked to it so rather than having multiple products pages across a category you could link several 'child' products to a 'Parent; product. An example would be a Poster product where you have multiple sizes available A1, A2, A3 and A4 but have a 'Parent product' as a Poster, and then your 'child' products are the sizes.
Setup
Firstly you will need to create all your products including the product types and also including your 'parent' product.

Once you have these created you need to then navigate to the custom product section (Catalogue > Product Types > Custom Products) to create the MultiProductCustomProduct.
You may need to enable this product type to have access to it.

When in the custom product section you will need to Add a new product select the MultiProductCustom product type and select your 'parent' product to use as the master landing page item.

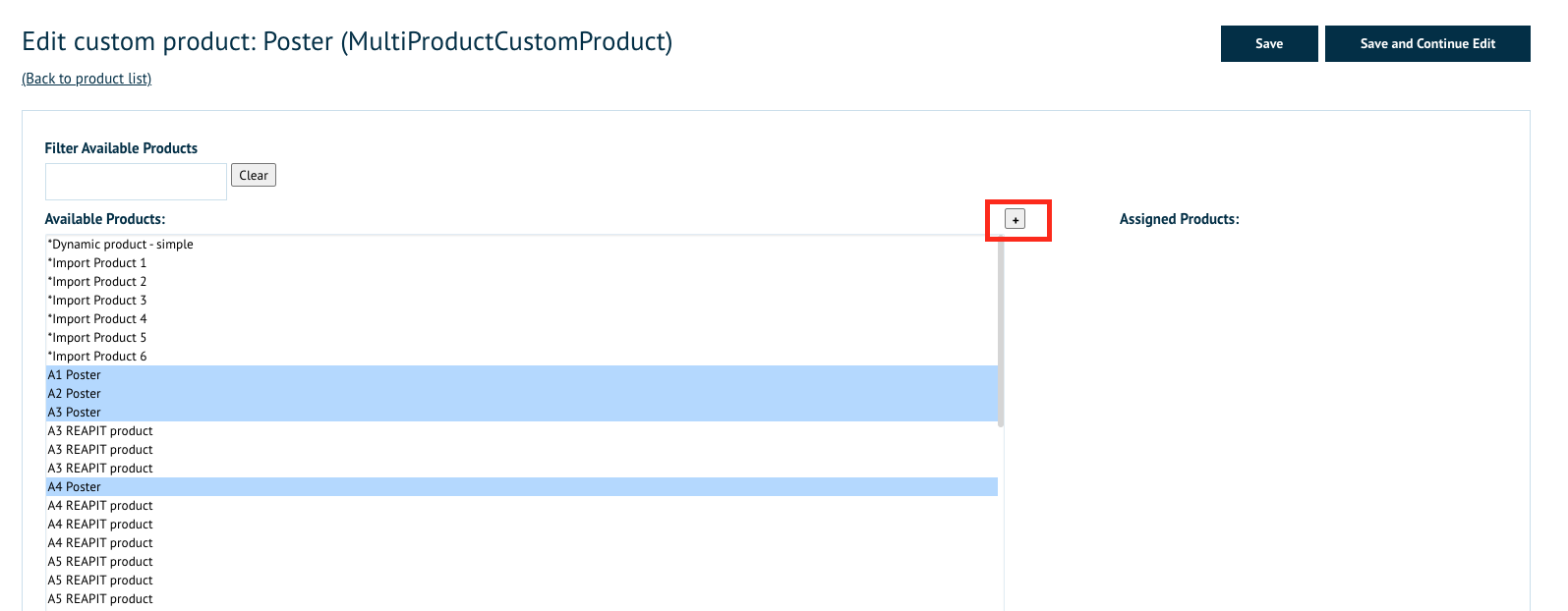
Once the product is created you will then be required to select your child products (which would already be created) that you wish to display collectively on the Parent page. Select your items individually or select all together as a group and click the '+' button to add them together.
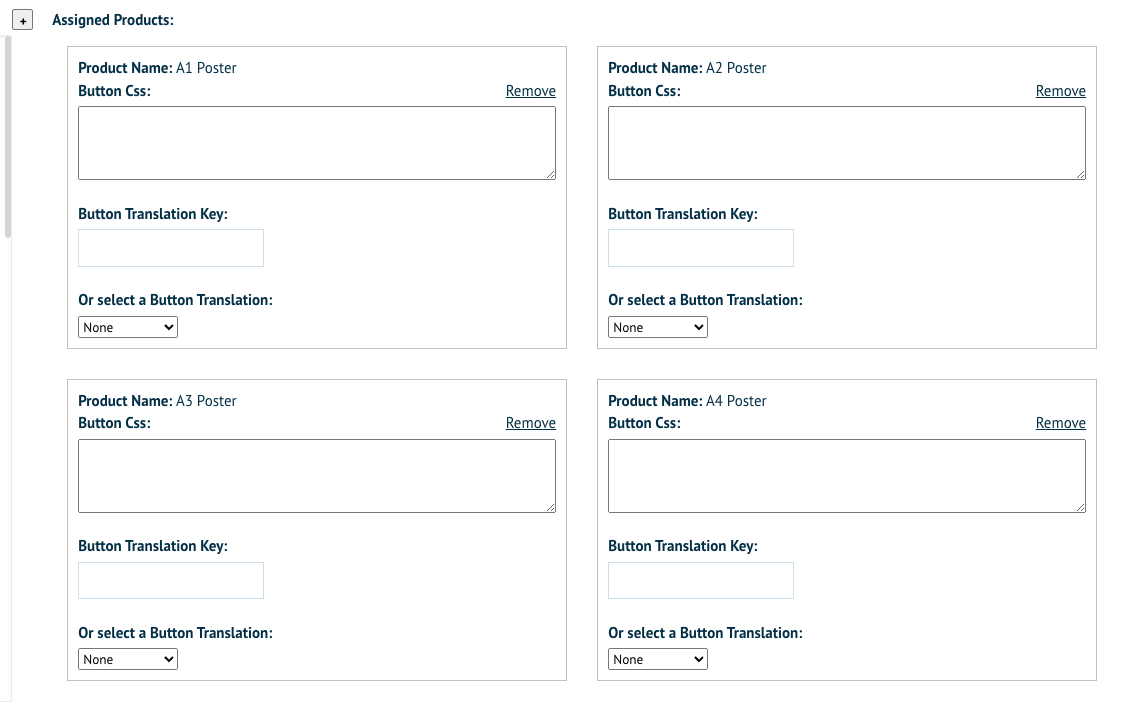
 Once you have clicked the '+' button you will a section for each product where you can define some data for each child product.
Once you have clicked the '+' button you will a section for each product where you can define some data for each child product.

The options for each product are:
Button CSS: - This allows you to custom the button's look and feel using CSS
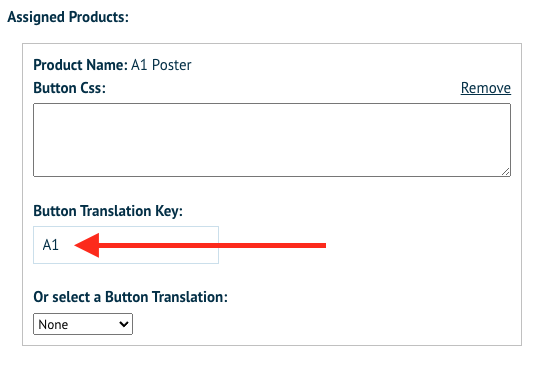
Button translation Key: - This is the custom name for the button you can add
Or select a Button translation: - These are preset selections to name the button None, Start, Add to Basket and Upload a PDF
In this example, we will give the products the button names of each size so A1, A2, A3 and A4.

Once all the naming and CSS options are set click save and then we can go directly to the parent product page to view the master product page.

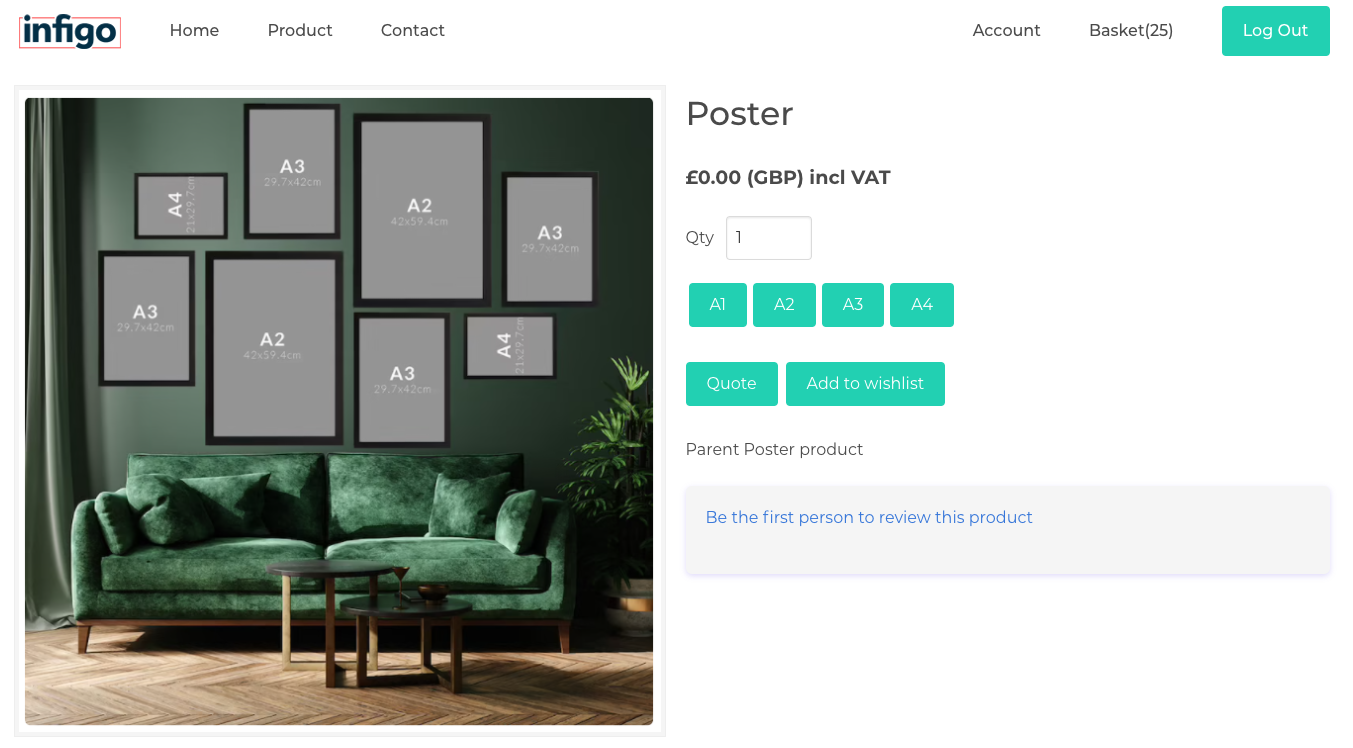
As you can see the user now has the option to select one of these buttons and it will launch the product of the corresponding child product. If the child products are going to be Editor based products then you will need to set them to the Skip product details page which is under the product info tab and product settings section of each product. This way the editor launches instead of the landing page loading.
NOTES: The Parent and Child products must ALL use the same pricing setup and be included using the same product group. Ultimately the Parent product will dictate the price of all the child products so it's imperative that they all share the same product group for accurate pricing when adding to the cart.