+++
Q: Why are my product names and short descriptions not lining up on all product thumbnails?
A: It could be that your product names are varying in length. Sometimes when a product name spans across two lines, and others are just one or two words, it changes the alignment. Try shortening the product name, or if you need it to be longer, then please submit a support ticket for our Professional Services Team to make custom CSS changes. Please note this may be chargeable.
+++
Q: How do I open a header link in a new tab?
A: In the 'Header' editable content
If you click the gear/setting icon for the header link you want to open in a new tab

Then in the pop-up.
Change 'Link Target' to 'New Tab'

Click 'OK'
And don't forget to 'Save' the page for the changes to take effect.
Then when the link is clicked it should open in a new tab instead of the same one.
+++
Q: What are custom colours / How are they changed in editable content?
A: Custom colours are colours that can be set as the background colour for editable content block
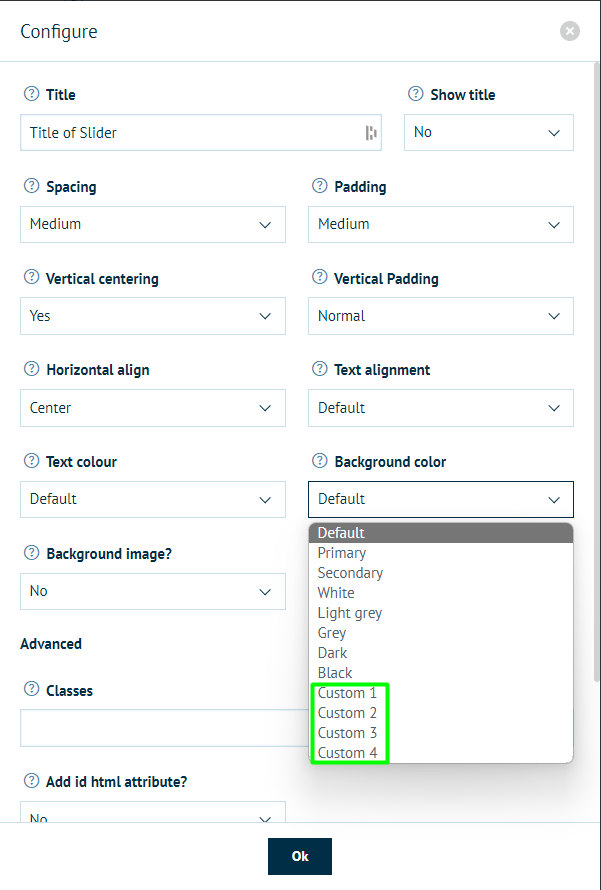
These colours can be accessed by clicking the gear/settings icon when in one of the editable contents.
then in the popup that appears one of the custom colours can be selected

These custom colours can then be set with CSS using the below code
.has-background-customN
Where N is the custom colour number (1-4 etc)
For Example:
.has-background-custom1,
.has-background-custom-1 {
background-color: #757a5c;
}
.has-background-custom2,
.has-background-custom-2 {
background-color: #1c1c1c;
}
.has-background-custom3,
.has-background-custom-3 {
background-color: #F0F0E7;
}
.has-background-custom4,
.has-background-custom-4 {
background-color: #F8EA48;
}
+++
Q: I made a change but it is not showing on the front end. Why is this?
Changes can include;
Adding/removing/editing images/text from product landing page/category page/home page
The 'Download PDF' sample link not working
A: Please try clearing your browser cache, as 95% of the time this is the reason why the changes are not being shown straight away😊
+++
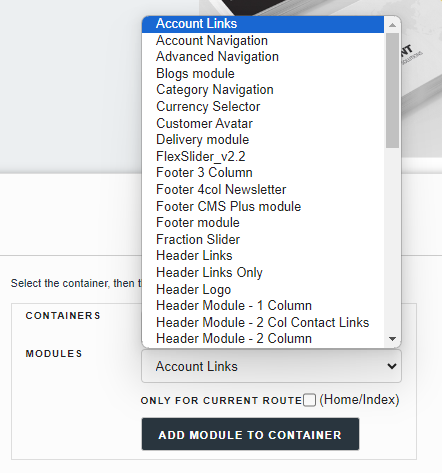
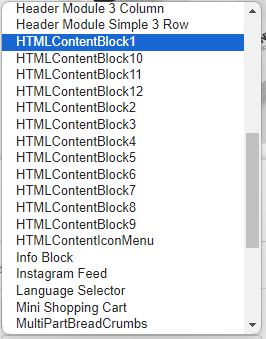
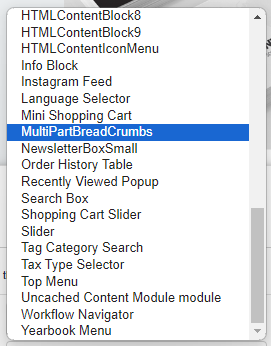
Q: Why is my newly created Custom Editable Content not showing up in the Layout Manager
A: The Editable Content shown in the Layout Manager is a fixed list that cannot be changed, so you will need to use the Editable Contnet names already shown in the dropdown list.



+++
Q: Why can't I see the layout manager Icon?

A: The storefront output cache setting will need to be disabled to see this.
Please raise a helpdesk ticket for Infigo support on disable this for you (and then turn it back on when you are done making changes).
+++