1. Overview
This guide explains how to configure a custom pop-up to capture user details before they exit MegaEdit, whether by closing their browser window, switching tabs, or pressing the back button. The solution addresses user drop-off in MegaEdit by presenting a form (e.g., a Jotform) to gather contact details for follow-up. This functionality also provides a customizable warning to prevent data loss from unsaved changes.
For additional information and detailed tutorials, the Infigo Academy offers extensive resources on a wide variety of topics. Visit the Infigo Academy to search and browse our content.

2. Contents
- Overview
- Contents
- Key Points and Takeaways
- Key Settings
- Scenario-Based Guide
- Scenario 1: Configuring the Pop-Up for Exiting MegaEdit
- FAQs
- Alternate Search Terms
3. Key Points and Takeaways
- The exit pop-up allows embedding a form to capture user contact details.
- Users receive a warning if they attempt to leave MegaEdit with unsaved changes.
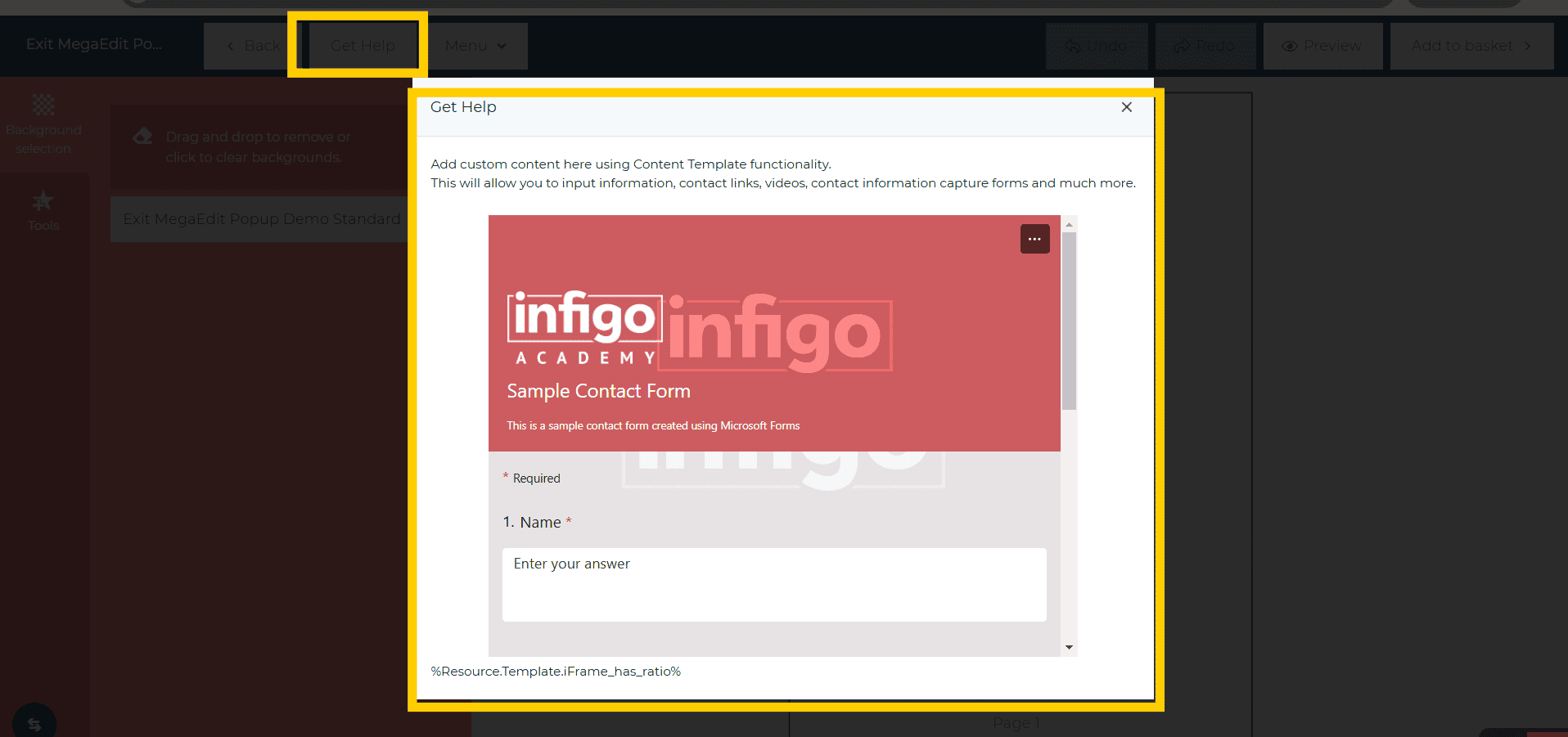
- A "Get Help" button can provide further assistance directly from the editor interface.
- Pop-up functionality is limited to triggering once per session to avoid overwhelming users.
4. Key Settings
PageExitHandler Hard-Coded MegaEdit Script
- Catalogue > Products > Product Management > Edit or Create a MegaEdit Product > MegaEdit Config (top right of your screen) > Scripts tab > PageExitHandler
- Can be enabled for any MegaEdit product
- Has unique config inputs allowing customisation of elements such as:
- Button name
- Button position
- Linked Editable Content block
Custom Editable Content Blocks
- Custom Editable Content blocks can be created when required.
- In this case, we can create a custom Editable Content block and link it to the PageExitHandler to display the contained information.
- Content Management > Editable Content > Custom (tab) > Add New
5. Scenario-Based Guide
Scenario 1: Configuring the Pop-Up for Exiting MegaEdit
Problem: Users abandon their sessions without providing contact details or completing their design.
Solution:
- Enable the hardcoded script
pageExitHandlerin a MegaEdit product.- Create or Edit a new MegaEdit product.
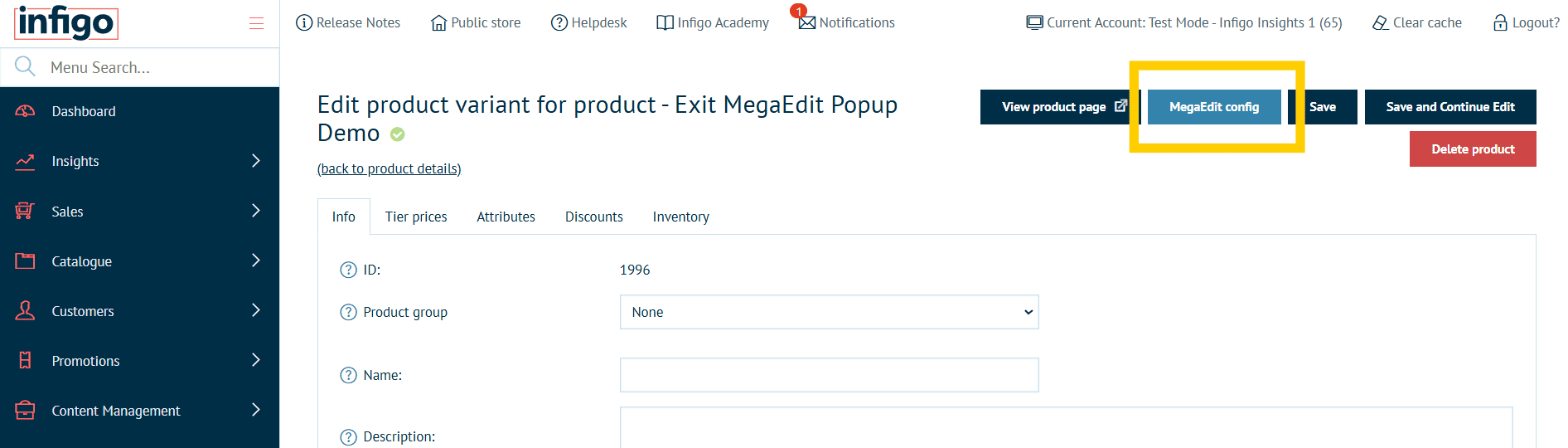
- Navigate to the MegaEdit Config settings for that product
-
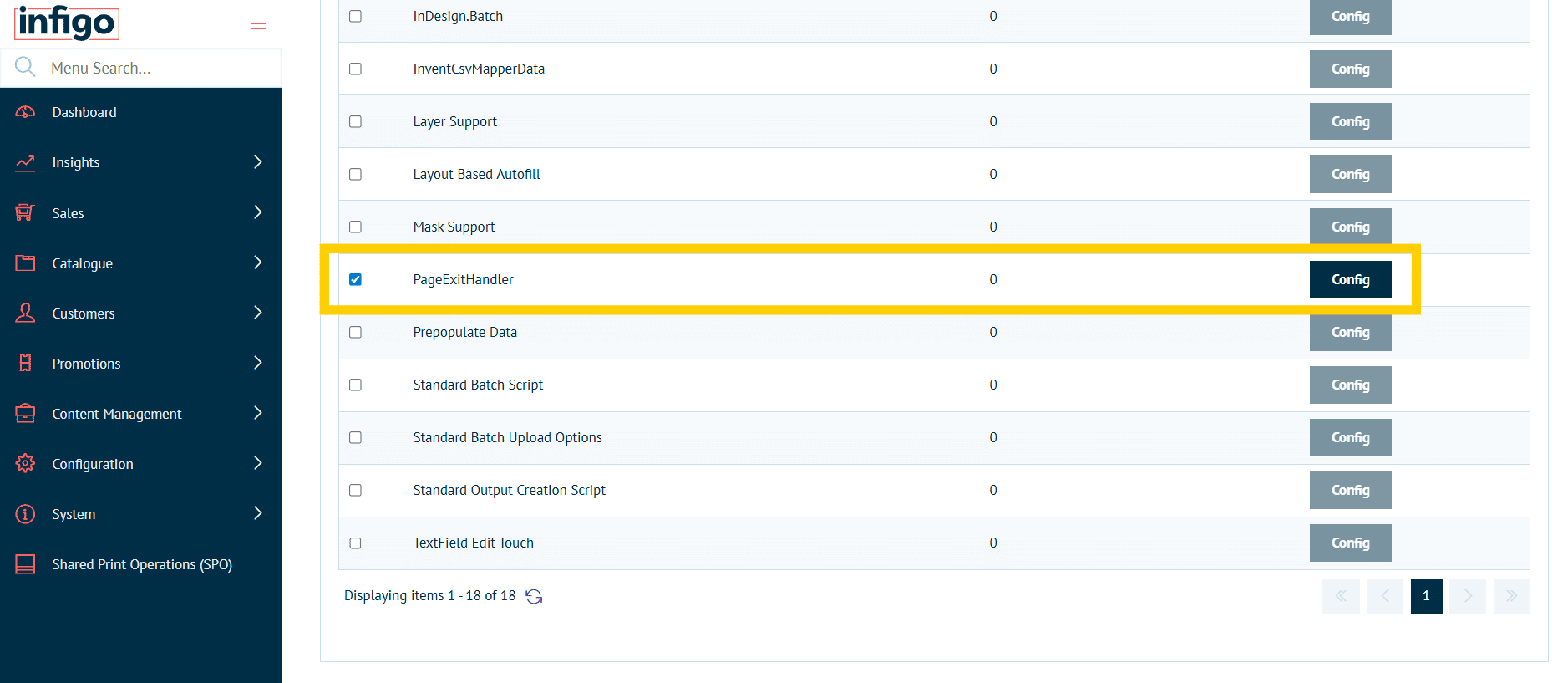
- Navigate to the “Scripts” tab
- Enable the PageExitHandler script
-
- Save
- Click “Config” to apply customisation to this script (more on this later)
- Create a new editable content block for the exit pop-up:
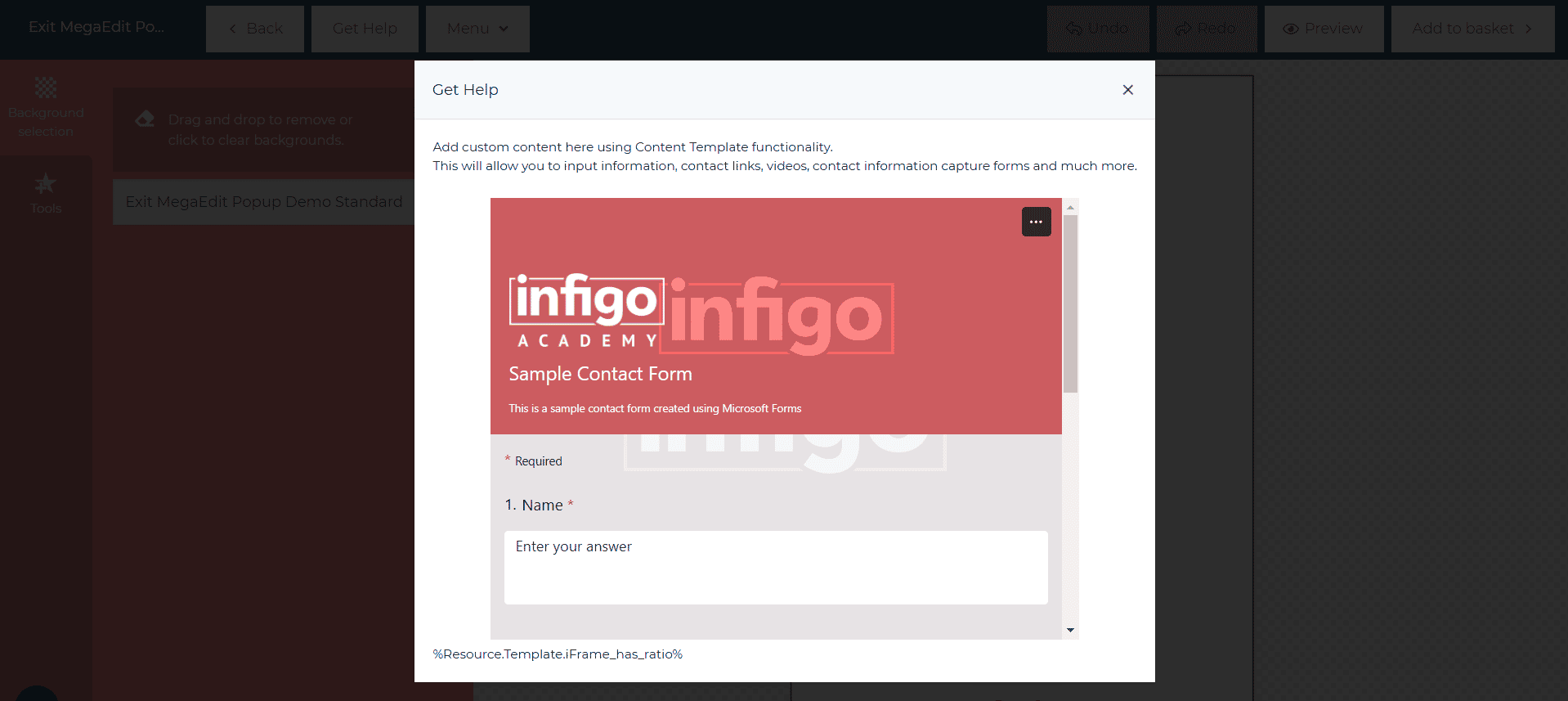
- Navigate to the content editor and set up an engaging message and embedded form (e.g., using Jotform).
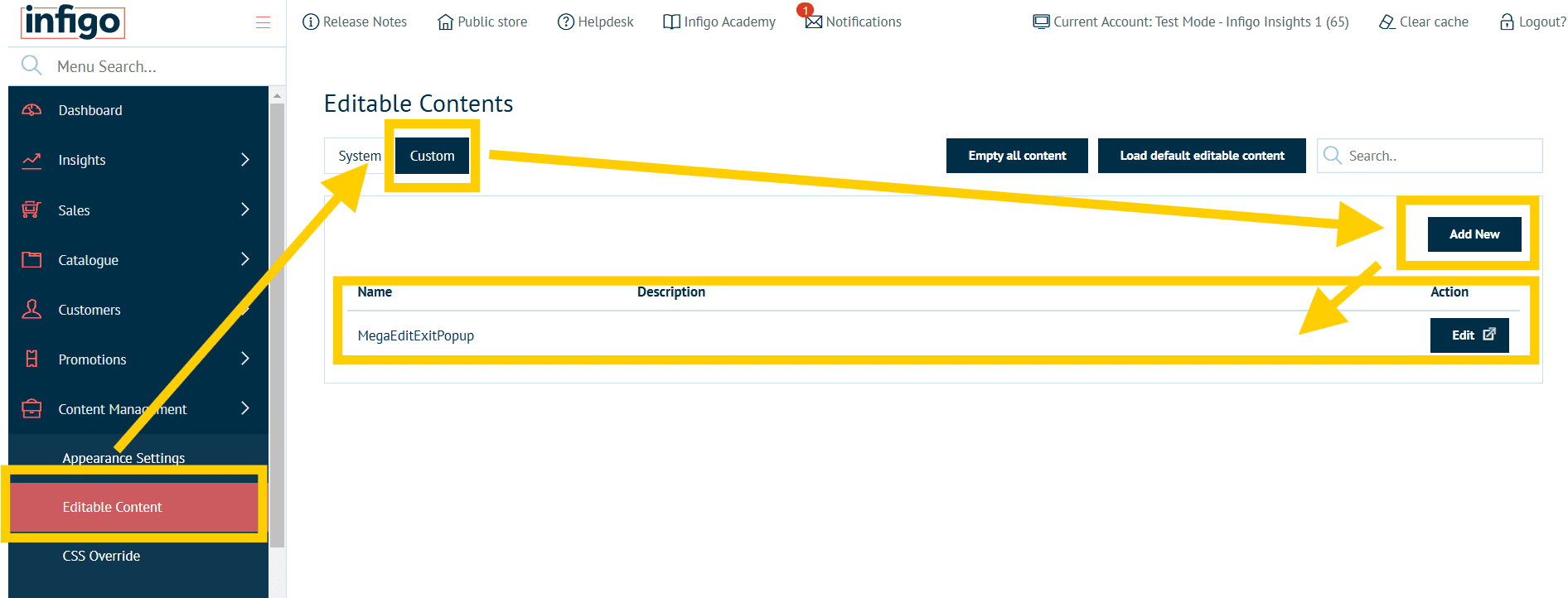
- Navigate to the Editable Content page in Infigo Admin
- Switch to the “Custom” tab and create a new Editable Content block
-
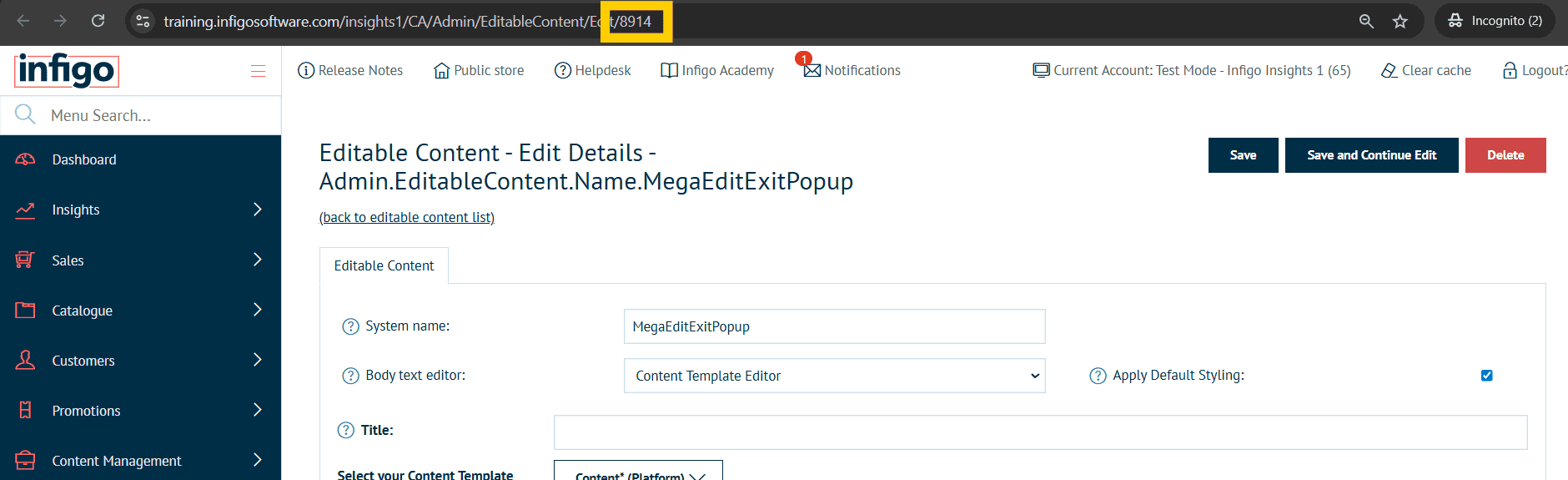
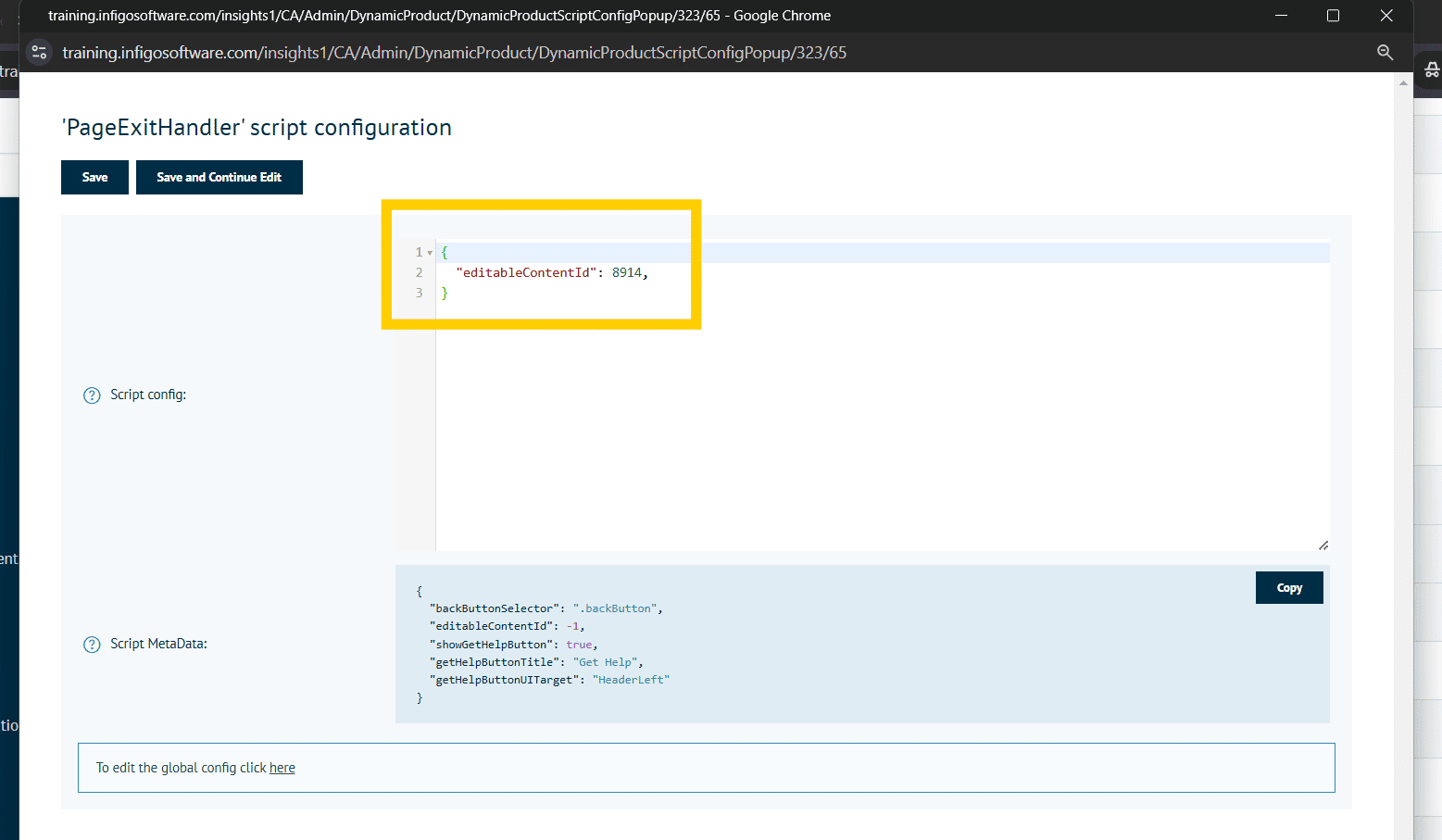
- Record the editable content ID shown in the URL when editing the content block (8914 in this example)
-
- Navigate to the content editor and set up an engaging message and embedded form (e.g., using Jotform).
- Configure the pop-up script:
- In this example, we will simply input the ID of the new editable content block and leave the remaining configuration untouched.
-

- Save these changes
- Load the MegaEdit product editor to verify this functionality is configured correctly
-
6. FAQs
Q1: Can I customize the exit pop-up message?
A1: Yes, use the editable content configuration to modify the pop-up message and embed a form created using a third party system (such as JotForm, Google Forms or Microsoft Forms).
Q2: Will the warning appear every time a user switches tabs?
A2: No, the pop-up triggers only once per session to minimize disruptions.
Q3: How do I ensure the pop-up captures user data?
A3: Use an embedded form such as Jotform and verify that submissions are correctly captured in your system.
For additional information and detailed tutorials, the Infigo Academy offers extensive resources on a wide variety of topics. Visit the Infigo Academy to search and browse our content.
Individual Search Words
exit, pop-up, unsaved, capture, contact, warning, MegaEdit, form, editable, handler
Alternate Search Phrases
exit warning pop-up, capturing user details, leaving without saving, contact detail form, user drop-off prevention, session exit handler, editable content block, MegaEdit customization, unsaved changes alert, embedded contact form