Overview
A Favicon (short for favorite icon) is a small icon you can create and upload on your website that browsers will then display in the address bar or browser tab when viewing the site. They are great for branding and familiarisation so users can quickly identify your site when they have lots of tabs open or lots of saved bookmarks.
Why are they important?
A Favicon acts as an immediate visual representation of your brand for the website which also consumers to quickly and easily identify your site when browsing. It's also another important tool in solidifying and building your online brand.
Creating your Favicon
It is important to remember where this icon will be displayed - browser tabs, address bars, browser history lists, bookmarks - and in all of these situations it is small. So you need to utilise the small amount of space you have by creating a favicon that can best represent your brand in such a small form. Many people use just a smaller version of their logo, others with large names or logos will design a specific variation just for the Favicon.
It is recommended that your favicon size be set to 16 x 16 pixels. However, you can also create them in 32 x 32 and have the browser scale the image down.
The format we expect the favicon image to be in is .ico.
Uploading your Favicon
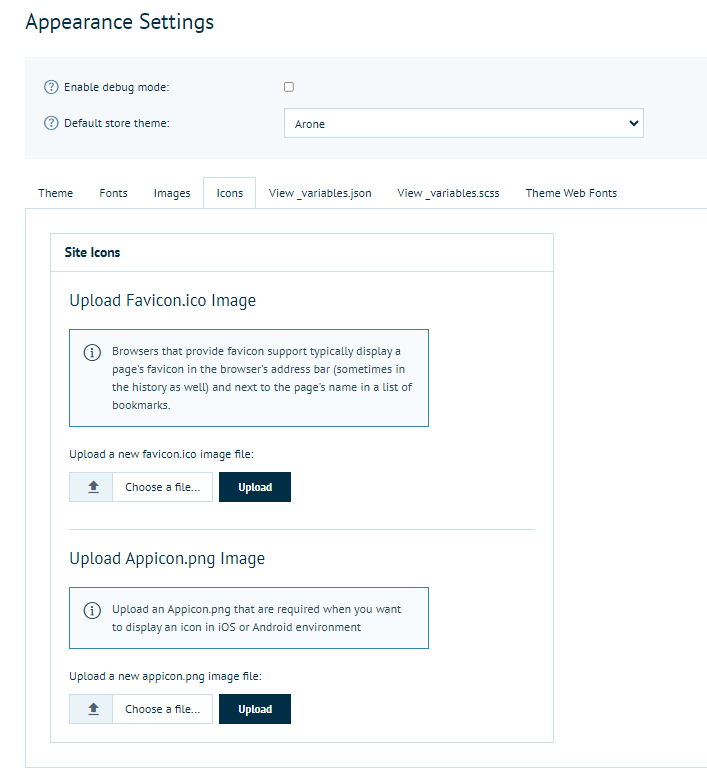
Once you have a Favicon image ready, simply log in to Infigo admin and navigate to Appearance Settings and click on the "Icons" tab. Simply choose the file from your local directories and click Upload.
We allow you to upload two types of site icon here, the Favicon which we have discussed in this article, and also an App Icon - which serves the same purpose but is recognised by IOS and Android Operating systems when saving them as home shortcuts for example.